메인 SSD를 nvme로 업그레이드 하던 중에
efi 날려 먹고 개뻘짓을 한 끝에 복구했습니다.

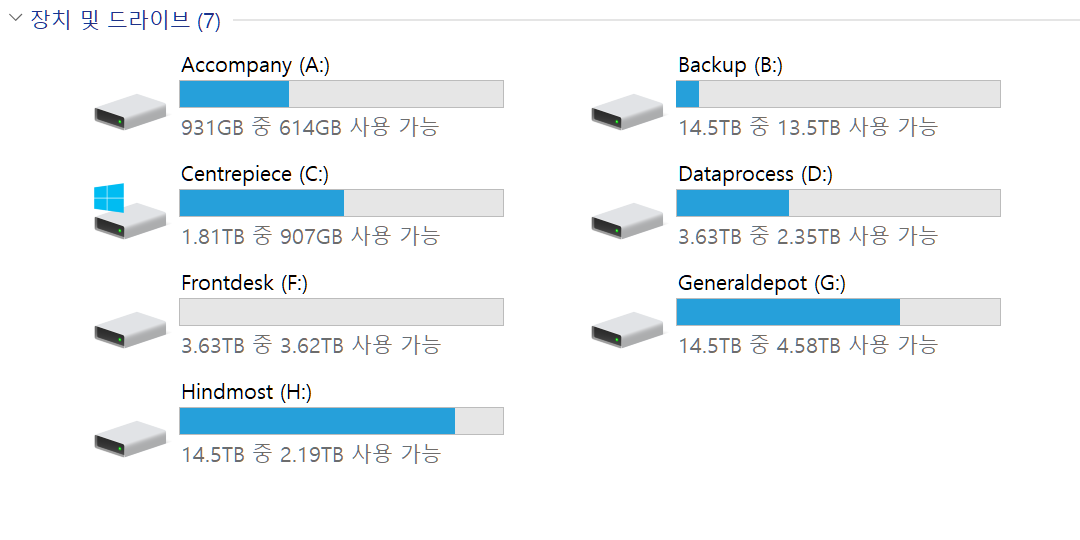
현재는 슬롯 부족해서 앙트레포는 뽑혀 있고,
파티션 정리하느라 빈 드라이브가 필요해서 프런트데스크를 다 비웠고,
백업 페어링도 아직 안 돌아가서 백업 드라이브가 비어 있는 상태
뽑아 놓은 E드라이브 하드가 원래 프런트데스크라서
아파치 서버가 있던 유일한 7200rpm 하드인데
이리저리 파일 옮기고 디스크 이름 바꿔놓고 보니 헷갈려서
5400rpm 하드들만 남기고 저걸 뽑아 버렸어요.
(프런트데스크는 분류 전 파일들이 거쳐가는 말 그대로 ‘프런트데스크’라서
그래도 빠른 하드가 필요한데, 다시 본체 뜯고 하드 바꿔 끼우긴 귀찮아요.
sata SSD를 고용량으로 박아넣으면 또 모를까, 굳이 5400/7200차이에…
근데 sata ssd 4테라 제일 싼 게 웨디 블루 35만원인데 이거 맞나?
이제 만드는 곳도 별로 없긴 하겠지만 그렇다고 nvme랑 같은 가격대라고?)
그래서 서버 속도가 미세하게 감소할…. 리는 없죠. 뭐 얼마나 큰 파일을 억세스한다고.
efi 복구하느라 1년간 해체해 놨던 서버 재조립해서 윈도우즈 부팅 USB 만들고 난리 친 덕에…
뭔가 한 건 하나도 없는데 머리가 입력을 거부하는 상태라
드라이브 변경으로 인한 자잘한 오류들은 천천히 고쳐질 겁니다.
뭔가 작동하지 않는 게 있다면 이 글에 리플로 알려주세요.
+
기존 sata ssd를 새 nvme로 클론해서 부팅할 때는 멀쩡했는데,
sata ssd 시스템 파티션 날리고 포맷할 때 efi가 날아간 거 같은데…
솔직히 왜 날아간 건지도 잘 모르겠고,
부틀로드 새로 써서 복구한 지금도
부팅할 때 뭔가 한 단계 더 거치는 것 같은 게 제대로 복구한 게 아니라
내가 새로 쓴 부틀로드가 기존 설정을 오버라이드하고 있는 느낌이다.
efi랑 부트렉은 진짜 모르는 분야라서
뭔가 문제 생길 때마다 그냥 내가 이해한대로 투닥투닥 필요한 명령어 찾아다 고치는데…
내가 해놓은 게 제대로 짜깁거나 완전히 밀고 새로 만들었다기보단
더덕더덕 패치워크 기워 붙이는 거라서 괜히 그렇게 느끼는지도.
오늘은 이건 부트렉으로 복구가 왜 안 되나요? 검색해보고
다양한 원인이 있을 수 있으니 확실한 건 다 지우고
부틀로드를 아예 새로 써서 올리는 거예요 하는 마소 기술 답변 보고
한 땀 한 땀 흩어져 있는 것들 다 지우고 새로 부틀로드를 쓴 거라
저 지워야 하는 것 중에 뭐 빼먹었을 수도 있고.
+
예전에 엑박 one x에 물려 놨던 1테라 sata ssd가 하나 있다는 생각이 나서
여기저기 탈탈 털어보니 외장 케이스에서 나오네.
프런트데스크를 이 ssd로 교체함.
그럼 이제 i드라이브가 생기는 건데-_-
i는 이름을 뭐라고 하지?